Interaction: alert, prompt, confirm.
These're some inbuilt functions through which we can interact with users.
Let's take a look at them one by one.
alert:
It shows a message & waits for the user to click on the "Ok" button.
Syntax:
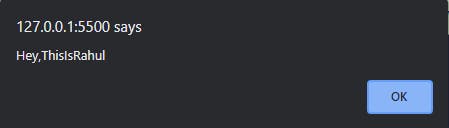
alert("Hey,ThisIsRahul");

This small window will pop up on your screen with the message is called a "Modal window". The word "Modal" means that the user can't interact with the rest of the page, perform any other action on the webpage until they have dealt with the window. In this case: until we press "OK".
prompt:
This is another user-interface function that takes two arguments. It shows a modal window with a text message, an input field for the users & the button "OK/Cancel".
Syntax:
prompt('text', default value);
-> Here default value is optional though it acts as a placeholder inside a text field.
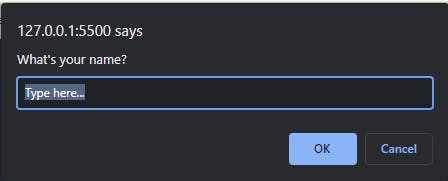
eg: prompt("What's your name?", "Type here...");

-> we can also provide the value in the 2nd parameter.
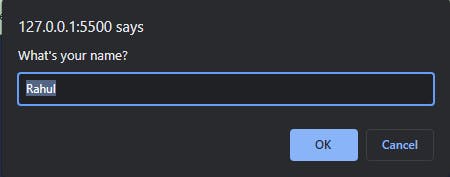
eg: prompt("what's your name?", "Rahul");

confirm:
This is the last user-interface function which shows a modal window with a question & 2 buttons "OK/Cancel". The result depends on which key is pressed. if Ok is pressed then the result will be true & false otherwise.
Syntax:
confirm('question');
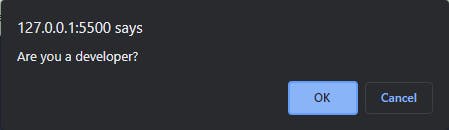
eg: let dev = confirm("Are you a developer?");
alert(dev);

Case1: If we click on the OK button.

Case2: if we click on the Cancel button.

If you got any questions, feel free to ping me on Twitter twitter.com/iamkhandelwal21
I hope it was a great read for you. If you have any suggestions please share them in the comment below.
